はじめに
python用の軽量webアプリケーションフレームワークであるFlaskを使ってYoutubeやX(旧Twitter)などwebアプリの基本的な動作原理を学び、実際に自分で作れるようになりましょう!私が制作したアプリを基に解説しています。
今回は前回の登録フォーム①の続きになります。前回はGETとPOSTを使ったデータの取得方法と取得したデータを参照し、ユーザに未入力情報を表示する方法を解説しました。今回は取得した情報をデータベースに登録する方法を解説します。今回もやや難しい内容になっているかと思いますが、できるだけ詳しく解説したいと思いますので読んでいただけるとありがたいです。
解説
データベースの構造
データベースに関してはデータとデータベースを参考にしてください。また、pythonによるデータベースの操作は辞書型データベースを参考にしてください。
今回はtinydbを主軸にユーザをデータベースに追加する方法を解説します。
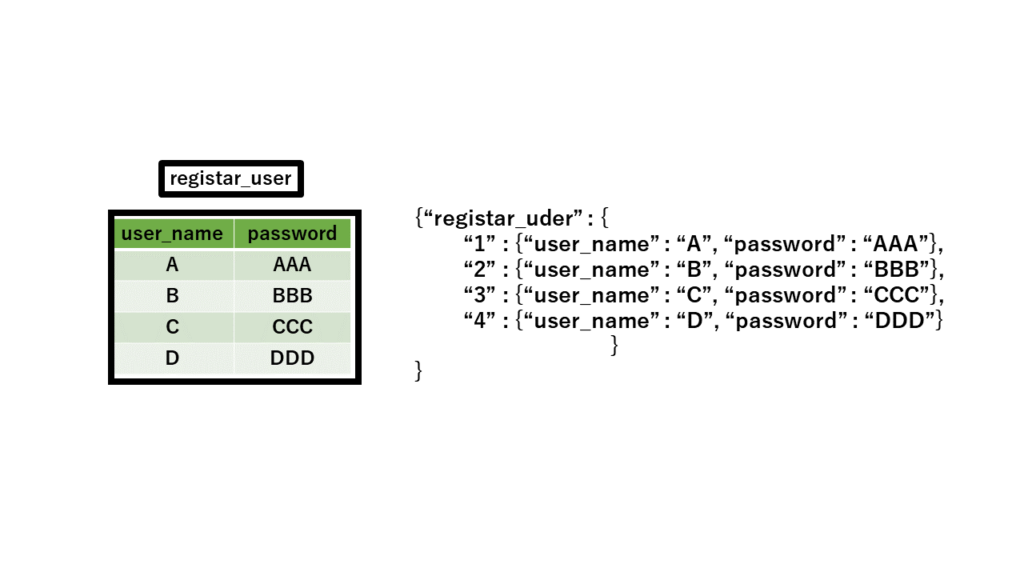
まずは、データベースの構造を示します。さすがにデータそのままを乗せることはできないので、ユーザ名やパスワードはA、B、Cで表したいと思います。

データベースのファイル名はAlone_space_user.jsonです。その中にregistar_userというデータベース名があり、その中にuser_nameとpasswordのキーがあります。辞書型で書くと分かりにくいので表にすると左側のような構造になっています。これにアクセスして、参照したり、追加したりします。
コードの解説
全体像
このデータベースにアクセスする全体のコードは以下のようになります。
from tinydb import TinyDB, Query
import time, os
import json
import alone_space_room_data as data
BASE_DIR = os.path.dirname(__file__)
DATA_FILE = BASE_DIR + '/Alone_space_user.json'
db = TinyDB(DATA_FILE)
def get_user_table():
return db.table('registar_user'), Query()
def add_user(id, pw):
table, q = get_user_table()
a = table.search((q.user_name == id))
if len(a) == 0:
table.insert({'user_name': id, 'password': pw})
data.user_registar(id)
def is_user(id, pw):
table, q = get_user_table()
a = table.get((q.user_name == id) & (q.password == pw))
return a is not None
def remove_user(id, pw):
table, q = get_user_table()
table.remove((q.user_name == id) & (q.password == pw))
データベースにアクセス、追加、参照、削除の順で解説します。
データベースにアクセスする
まずは、アクセスする方法です。
BASE_DIR = os.path.dirname(__file__)
DATA_FILE = BASE_DIR + '/Alone_space_user.json'
db = TinyDB(DATA_FILE)
def get_user_table():
return db.table('registar_user'), Query()アクセスするデータベースのファイルを指定します。
その後。TinyDBという関数でデータベースにアクセスします。
get_user_tableという関数で追加や参照したいでデータベースを指定します。今回はregistar_userというデータベースを指定しています。また、検索したいキーを指定するためにQuery()も関数のアウトプットにしておきます。
このget_user_tableを呼び出すことでデータベースを指定し、キーを指定することができるになります。
データベースに追加する
次にこのデータベースにユーザを追加するコードになります。
add_userという関数で追加します。インプットはユーザ名のidとパスワードのpwになります。
def add_user(id, pw):
table, q = get_user_table()
a = table.search((q.user_name == id))
if len(a) == 0:
table.insert({'user_name': id, 'password': pw})
data.user_registar(id)上で作成したget_user_tableを呼び出して、データベースをtableに、Query(キー)をqに代入します。tableにsearchというメソッドを使ってデータベースの中に存在するか確認します。その時にキーをuser_nameにし、この関数(add_user)のインプットのidに一致するか確認をします。
もし、存在すれば追加せず、存在しなければ追加できるようにします。
そのために検索した結果の個数が0(ユーザが存在しなければ)ならば、データベースにinsertというメソッドを使って、追加します。その時にuser_nameというキーにidを、passwordというキーにpwを割り当てて追加します。
これでデータベースにユーザ名とパスワードを追加することができます。
データベースを参照する
続いてデータベースを参照する方法です。
is_userという関数で参照します。インプットはユーザ名のidとパスワードのpwになります。
def is_user(id, pw):
table, q = get_user_table()
a = table.get((q.user_name == id) & (q.password == pw))
return a is not None上で作成したget_user_tableを呼び出して、データベースをtableに、Query(キー)をqに代入します。tableにgetというメソッドを使ってデータベースの中からデータを取得します。その時にキーをuser_nameとpasswordにし、この関数(is_user)のインプットのidとpwに一致したものを取得します。
取得したデータがNone(存在しない)でなければ(存在すれば)そのデータを出力します。
これでデータベースにユーザ名とパスワードを参照することができます。
データベースから削除する
最後にデータベースから削除する方法です。
remove_userという関数で参照します。インプットはユーザ名のidとパスワードのpwになります。
def remove_user(id, pw):
table, q = get_user_table()
table.remove((q.user_name == id) & (q.password == pw))上で作成したget_user_tableを呼び出して、データベースをtableに、Query(キー)をqに代入します。tableにgetというメソッドを使ってデータベースの中からデータを取得します。その時にキーをuser_nameとpasswordにし、この関数(is_user)のインプットのidとpwに一致したものを取得します。
取得したデータが一致すればそのデータを削除します。
今回は登録フォームからユーザ名やパスワードの入力に対してデータベースに追加したり、参照したりする方法を解説しました。
最後に
前回、今回で登録フォームの解説をしました。登録フォームでは
・GETとPOSTについて(今回)
・Flashについて(今回)
・ユーザ登録について(次回)
がポイントでした。
webアプリ作成での大きな山場でしたが、ここを理解できればwebアプリっぽくなるかと思います。
これまで解説したコードの全体像
from flask import Flask, render_template, redirect, url_for, session
from flask import request, Markup, flash
import os, time, locale
import secrets
locale.setlocale(locale.LC_ALL, 'en_US.UTF-8')
from utils import my_url_for
import alone_space_user as user
import alone_space_room_data as data
import alone_space_board_data as data2
import alone_space_registar_user as user_data
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname)
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == "POST":
user_name = request.form["user_name"]
message = request.form["message"]
is_valid = True
if not user_name:
flash("ユーザー名を入力してください。")
is_valid = False
if not message:
flash("パスワードを入力してください。")
is_valid = False
if user_data.get_user_list(user_name):
flash("ユーザーが存在します。違う名前を入力してください。")
is_valid = False
if len(message) <= 10:
flash("パスワードは11文字以上を入力してください")
is_valid = False
if is_valid:
user_data.add_user(user_name, message)
return redirect('register_result')
return render_template('front-room/first-visitor/register.html'){% extends "layout.html" %}
{% block content %}
<body>
<h1 class="homepage-name">Al<span>(l)</span>-one Space</h1>
<div class="wall">
<div class="header-text">
<p>趣味や好きなことに多忙な人向けの<br>
<span>To Do List</span><br>
ちょっぴり自由度の高いwebサイト<br>
そして<span>たまに</span>共有</p>
</div>
<div class="enter">
<h2 class="enter-text">3つの部屋へ(クリック↓)</h2>
<div class="door">
<a href="{{ url_for ('front_room' )}}">
<img src="{{ url_for('static', filename='images/header/door_close.png') }}" alt="door-close">
</a>
</div>
</div>
</div>
</div>
{% endblock%}{% extends "layout.html" %}
{% block content %}
<div class="wall-front-room">
<!-- <h1 class="front-room">Alone Spaceへようこそ</h1> -->
<h2 class="front-test">お好きな部屋へどうぞ</h2>
<div class="door0 flex">
<div class="door1 front-door">
<h2 class="door-text door1-text">初めての方<br>~当サイトの説明~</h2>
<div class="door1-img"><a href="{{ url_for ('first_visitor' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door2 front-door">
<h2 class="door-text door2-text">自分の部屋へ<br>(ログインが必要です)</h2>
<div class="door2-img"><a href="{{ url_for ('room' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door3 front-door">
<h2 class="door-text door3-text">共通掲示板</h2>
<div class="door3"><a href="{{ url_for ('common_board' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
</div>
</div>
<div class="information">
<h2 class="information-text">~~~お知らせ~~~</h2>
<div>
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock%}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alone Space</title>
<meta name="description" content="趣味や好きなことに多忙な人向けのTo Do List。ちょっぴり自由度の高いwebサイトそしてたまに共有">
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock%}
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/first-visitor/first-visitor.css') }}">
</head>
<body>
<main>
<h1 class="first-visitor-title">初めての方</h1>
<h2 class="welcome">ようこそAl<span>(l)</span>-one Spaceへ</h2>
<div class="first-visitor-text box">
<p class="box">当初、本サイトは単身者向けの情報共有サービスとして作成しようと思いました。</p>
<p class="box">情報共有だけでなく、生活や趣味などのやることリストをまとめるサイトがあったらなと思うようになり、<span>「web上の自分だけの部屋」</span>という名目で本サイトを作成しました。</p>
<p class="box">百聞は一見に如かずということで管理者の部屋をご紹介させていただきます。</p>
<a class="box-a" href="{{ url_for('example_room' )}}">例 : 管理者の部屋</a>
<p class="box">また、部屋に機能を追加したいや何か要望などありましたら、部屋下部の開発依頼で申請してもらえれば開発者の能力次第ですが追加していきます。</p>
<a class="box-a" href="https://all-one-life.com/">開発者の能力など紹介(ブログ)</a>
<p class="box">本サイトは部屋だけでなく、共有の掲示板もあります。書き込む場合は登録が必要ですが、読むだけなら登録せずに入ることができます。</p>
<a class="box-a" href="{{ url_for('common_board' )}}">共通掲示板</a>
<p class="box">部屋でやりたいことリストを作成し、掲示板で交流して情報収集などしてもらえればと思います。</p>
</div>
</main>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/room-template/room-template.css') }}">
</head>
<body>
<h1>登録フォーム</h1>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="" method="POST" novalidate="novalidate">
<p>
<label for="user_name">名前:</label><input type="text" name="user_name" />
</p>
<p>
<label for="message">パスワード</label><textarea name="message" cols="20" rows="2"></textarea>
</p>
<p><button type="submit" class="button">登録</button></p>
</form>
<div class="footer">
<a id="menu-switch" href="/">トップページ</a>
</div>
</body>
</html>参考
外部リンク
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本



コメント