pythonやweb制作を勉強したものの身についているか分からなくなる時があると思います。私も参考書やサイドも練習問題や数行の簡単なプログラムは作れるけど実践になった時に本当に作れるか不安でした。そこで、自分が作りたいwebアプリを実際作ってみて、pythonやweb制作の知識が使えるか挑戦してみました。それが
です。コンセプトとして、やりたいことのTo Do Listになっています。私自身やりたいことがたくさんあったので、頭の中をすっきりさせたいと思ってアプリがあればなーと思ったから作りました。
このアプリを作るためにpythonやhtml/css/javascriptなどの知識をフル活用しました。
その時に苦労した点や工夫した点などを紹介し、コードの解説も行いたいと思います。
現在、pythonやweb制作の勉強している方や一通り勉強を終えて、実践したいと考えている方などの励みとなり、一歩踏み出す礎になれたらと思っています。
自分で作っていく中でこういうイメージでwebって動くんだな~と思ったところを言語化していくので、一般的な参考書などと少し説明が違くなる部分があるかもしれませんが、ご了承ください。
概要
pythonでweb制作をする場合、いくつかのライブラリがありますが、私はFlaskというライブラリを使って制作しました。pythonを使ったwebアプリはpythonファイルを中心にユーザの操作を管理しています。私の場合は「app.py」というファイルを中心にページを遷移したら特定のhtmlにアクセスできるようにしています。
また、pythonで行うメリットとして、ユーザ管理、特にログイン機能やユーザ毎にデータを管理できるという点です。このようなメリットがあるため、YouTubeやX(旧Twitter)などで活用されています。私の場合、好きなことリストをユーザ毎に管理し、追加や削除などできるように作成しました。
webアプリはpythonだけの知識だけでなく、html/css/javascriptの知識も使っています。htmlは文章を書いたり、表を作成することができます。cssはhtmlで作った文章や表を見やすくしたり、カラフルにしたりできます。javascriptは動きをつけたり、ユーザがクリックした時に画面が変化したりすることができます。私の場合、好きなことリストを作る際ジャンルを分けるときに使っています。
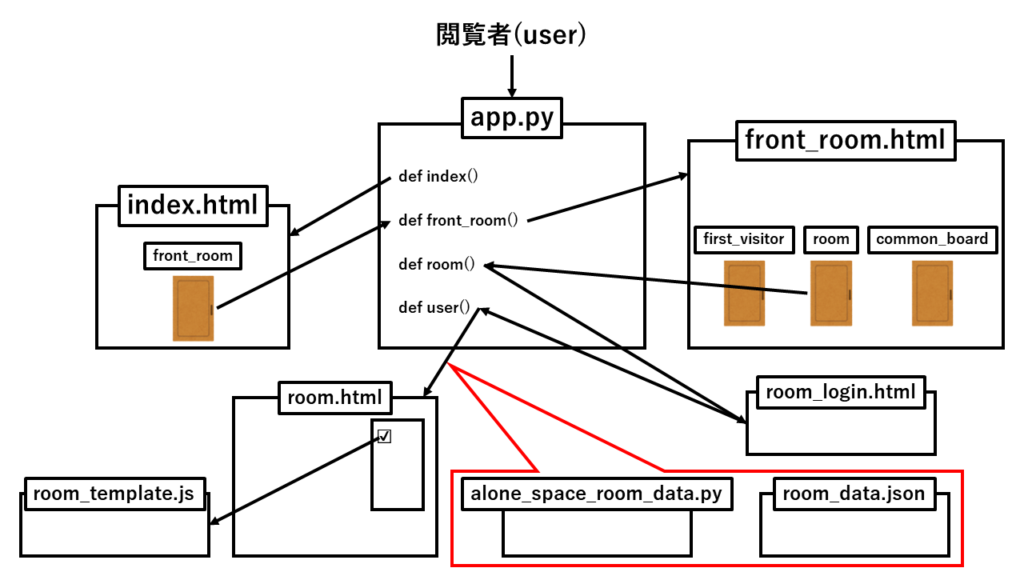
文章だけだと概要がわかりにくいので、以下の図を見てください。矢印に沿ってページが変わっていきます。

閲覧者がwebアプリにアクセスしたときにまず、app.pyを見に行って、トップページ(index)にアクセスしに行きます。そして、index.htmlが表示されます。次にindex.htmlの中のfront_roomをクリックするとapp.pyのfront_roomを見に行って、front_room.htmlにアクセスしに行きます。このようにアクセスをpythonで管理しています。
続いて、Flaskのログイン機能を使い、データベースからユーザがいるかの確認などを行い好きなことリストのページに移動します。そして、好きなことリストのページではjavascriptを使ってジャンルなどを管理しています。
これが概要になります。これらのコードを解説し、webアプリの仕組みや活用例を紹介します。
フォルダ構成
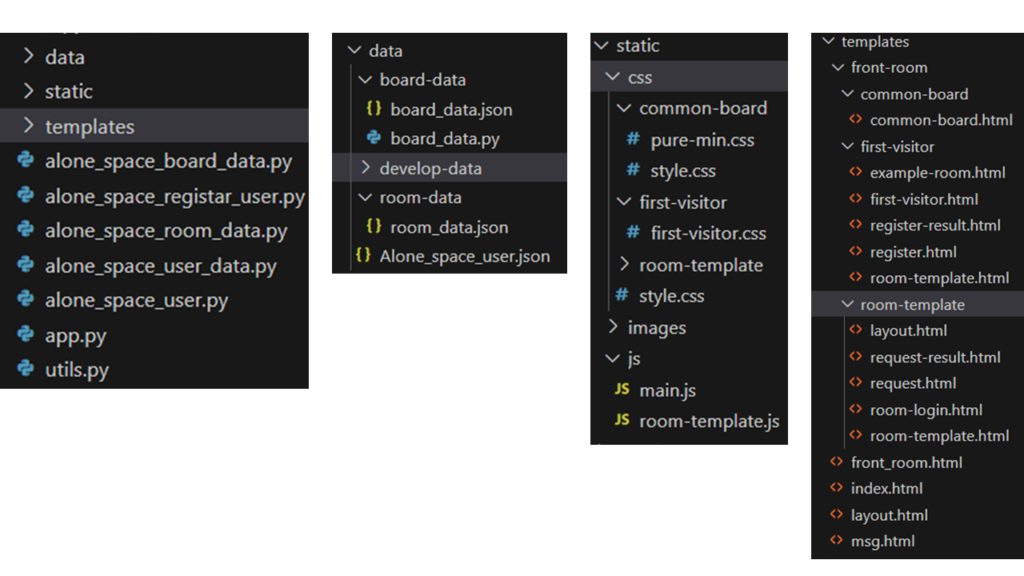
このwebアプリで使ったフォルダ構成は以下のようになっています。

大本になるフォルダが左です。dataフォルダはユーザや好きなことリストのデータベースになります。staticフォルダはcssや画像、javascriptがあります。templatesはhtmlがあります。
これらのファイルを一つ一つ解説していきたいと思います。
参考
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本
2023/09/24 J.A



コメント