はじめに
python用の軽量webアプリケーションフレームワークであるFlaskを使ってYoutubeやX(旧Twitter)などwebアプリの基本的な動作原理を学び、実際に自分で作れるようになりましょう!私が制作したアプリを基に解説しています。
前回はトップページの解説をしました。訪れたユーザをpythonが情報受け取り、トップページを表示させます。そのときにFlaskのrender_templateという関数で行いました。htmlを表示させることもできます。今回はrender_templateに変数を入れてhtml以外にも文字を入力する方法を紹介します。また、そのとき、前回のhtmlにpythonを記入する方法を応用させて、<div>タグのclassを変えてcssを個別に反映させる方法を紹介したいと思います。
解説
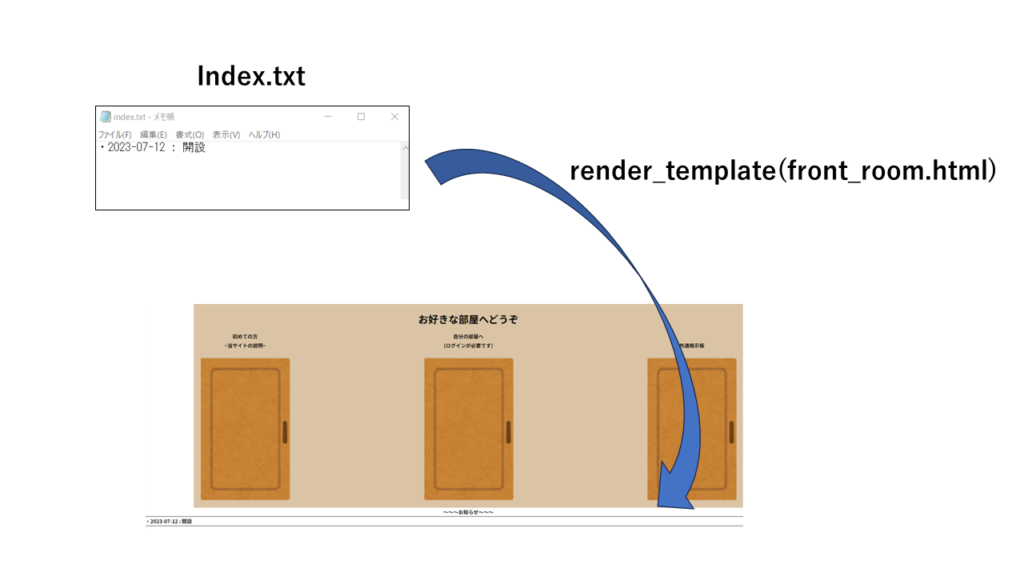
概要図
まずは、pythonから。やりたいことをイメージ化しておきます。index.txtというメモ帳などで作成したテキストファイルをrender_templateをつかってホームページ上に表示させたいと思います。

python
コードです。
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname)まずはindex.txtを読みこみます。これは一般的なpythonコードになります。openという関数を使って読み込み、4行目のreadlines()というメソッドで一列ずつ文字列を取得します。その文字列をrender_templateの引数を通して、front_romm.htmlに表示させます。
しかし、この状態では、すべての行でcssが適応されてしまい、1行ずつ強調などの変更ができません。そこで、<div>のclassをそれぞれの行で変えるため、ナンバリングしていきたいと思います。そのために5行目にindexlistnameという空のリストを作成し、for文でindex.txtの行数をindexlistnameにheader-text+行数で格納します。このリストの中には[‘header-text0’, ‘header-text1’, ‘header-text2’, ・・・]が格納されており、これをclass名にしていきます。
html
上で作ったテキストとclassのリストを反映させるhtmlが下記コードになります。
{% extends "layout.html" %}
{% block content %}
<div class="wall-front-room">
<!-- <h1 class="front-room">Alone Spaceへようこそ</h1> -->
<h2 class="front-test">お好きな部屋へどうぞ</h2>
<div class="door0 flex">
<div class="door1 front-door">
<h2 class="door-text door1-text">初めての方<br>~当サイトの説明~</h2>
<div class="door1-img"><a href="{{ url_for ('first_visitor' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door2 front-door">
<h2 class="door-text door2-text">自分の部屋へ<br>(ログインが必要です)</h2>
<div class="door2-img"><a href="{{ url_for ('room' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door3 front-door">
<h2 class="door-text door3-text">共通掲示板</h2>
<div class="door3"><a href="{{ url_for ('common_board' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
</div>
</div>
<div class="information">
<h2 class="information-text">~~~お知らせ~~~</h2>
<div>
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock%}1行目のexpandsは前回使用した共通の部分を読みこませるキーワードです。
今回重要なコードは
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>の部分です。<ul>タグで箇条書きで表示させるようにさせます。そして、<li>タグで箇条書きの各項目を表示させます。
その内容を<li class=”{{ indexlistname[loop.index0] }} information-text”>{{ indextext }}</li>
で記入させています。
文章を表示させる部分
この内容をpythonでループさせ1行ずつ表示させます。html内でpythonを実行するには
{% for indextext in readindexlist %}
{% endfor %}
でループを発生させます。(ループに関してはこちら)
ループさせるリストはrender_templateで指定したreadindexlistになります。
そのリストから1つ抜き出しindextextという変数に格納します。
その格納した変数をhtmlの{{ indextext }}で表示させます。
個別のclassに分ける方法
表示させた文章を個別のclassに分けるために、class=”{{ indexlistname[loop.index0] }}”で分けています。indexlistnameはrender_templateで指定したindexlistnameになります。indexlistnameはリストなので[ ]の中身を番号を指定することで中身を取り出すことができます。そこで、ループしている番号を参照したいので、loop.index0というキーワードでループしている番号をしています。今回は[‘header-text0’, ‘header-text1’, ‘header-text2’, ・・・]の中から0番目、1番目、2番目のように取り出します。そうすると、class名に各番号に対応した、文字が割り当てられます。これで各行でclassを変えることができます。あとは、cssで番号を指定して装飾を変えることができます。
これでhtmlの解説は終わりです。
今回はこれで以上です。
これまで解説したコードの全体像
from flask import Flask, render_template, redirect, url_for, session
from flask import request, Markup, flash
import os, time, locale
import secrets
locale.setlocale(locale.LC_ALL, 'en_US.UTF-8')
from utils import my_url_for
import alone_space_user as user
import alone_space_room_data as data
import alone_space_board_data as data2
import alone_space_registar_user as user_data
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname){% extends "layout.html" %}
{% block content %}
<body>
<h1 class="homepage-name">Al<span>(l)</span>-one Space</h1>
<div class="wall">
<div class="header-text">
<p>趣味や好きなことに多忙な人向けの<br>
<span>To Do List</span><br>
ちょっぴり自由度の高いwebサイト<br>
そして<span>たまに</span>共有</p>
</div>
<div class="enter">
<h2 class="enter-text">3つの部屋へ(クリック↓)</h2>
<div class="door">
<a href="{{ url_for ('front_room' )}}">
<img src="{{ url_for('static', filename='images/header/door_close.png') }}" alt="door-close">
</a>
</div>
</div>
</div>
</div>
{% endblock%}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alone Space</title>
<meta name="description" content="趣味や好きなことに多忙な人向けのTo Do List。ちょっぴり自由度の高いwebサイトそしてたまに共有">
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock%}
</body>
</html>最後に
今回はwebアプリのトップページを次のページを解説しました。今回のポイントは
・render_templateの変数を作成する方法
・render_templateで読みこんだ文章をhtmlに表示させる方法
・htmlで表示させた文章を個別のclassで指定する方法
です。
参考
外部リンク
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本



コメント