はじめに
python用の軽量webアプリケーションフレームワークであるFlaskを使ってYoutubeやX(旧Twitter)などwebアプリの基本的な動作原理を学び、実際に自分で作れるようになりましょう!私が制作したアプリを基に解説しています。
今回から本アプリのメインである好きなことのTo Do Listの部屋を実装していきたいと思います。メインということもあり、最も力を入れた部分でもあります。なので、苦労した点や工夫した点がたくさんあります。複数回に分けて説明していますので、頑張ってついてきてもらえたら幸いです。
今回はログイン画面の作成とログイン方法を解説します。こちらやこちらで登録したユーザ名とパスワードを参照してログインをしますので、ほぼこの記事と同じような説明になってしまうかと思いますが、webアプリを作るうえでログインは重要な機能だと思います。重要なことは2度説明してもいいかなと思っていますので、ぜひ懲りずについてきてください!
解説
ログインまでの流れ
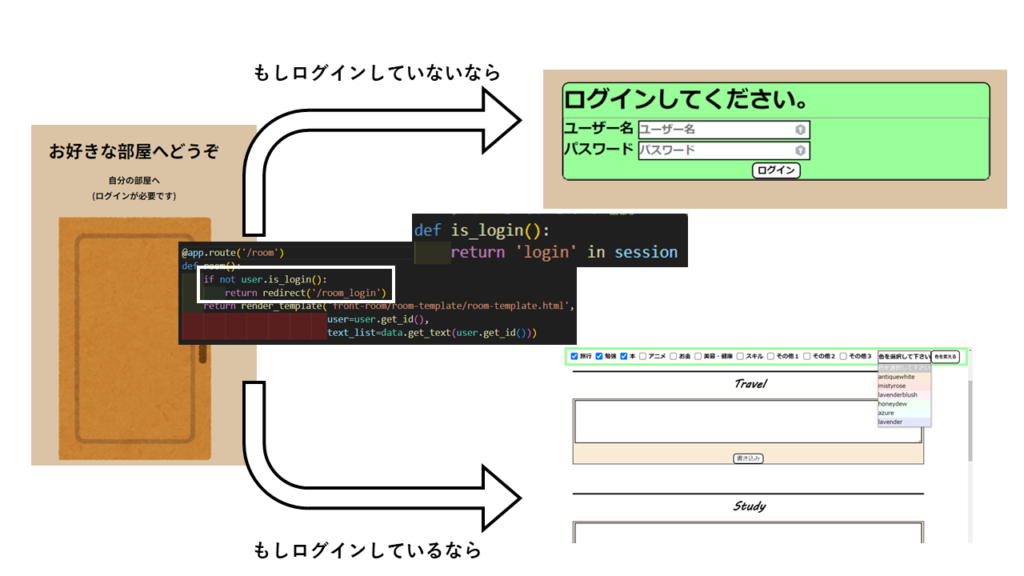
まずはログインするまでの流れを図にします。

自分の部屋という扉をクリックするとログインしていないときはログイン画面に移動し、ログインしているなら自分の部屋に移動します。
ログインしているかの確認
ログインの有無で表示する画面を変えているコードは以下のpythonで行っています。
# roomにアクセスがあったときに呼び出し
@app.route('/room')
def room():
if not user.is_login(): # ログインされていないときに↓のroom_loginを呼び出す
return redirect('/room_login')
return render_template('front-room/room-template/room-template.html', user=user.get_id(), text_list=data.get_text(user.get_id()))
# ログインされていないときに呼び出し
@app.route('/room_login')
def room_login():
return render_template('front-room/room-template/room-login.html')もし、ログインしていない場合、ログイン画面を表示するroom_loginを呼び出します。ログインしている場合、room_template.htmlを表示させます。
ログインしているかしていないかの確認には以下の別のpythonで判別しています。
from flask import Flask, session, redirect
def is_login():
return 'login' in sessionここではsessionという方法でログイン管理しています。sessionとは簡単に言うとブラウザを開いている間はログイン情報を記憶しておこうという機能です。
これを使ってログインしている状態かそうでないかを判別しています。
ログインしている場合は次回解説するroomに移動し、sessionでログインユーザ情報を使ってデータベースから好きなことリストが表示されます。
ログインしていない場合ログインを促す
今回はログインされていなかった場合の解説をします。
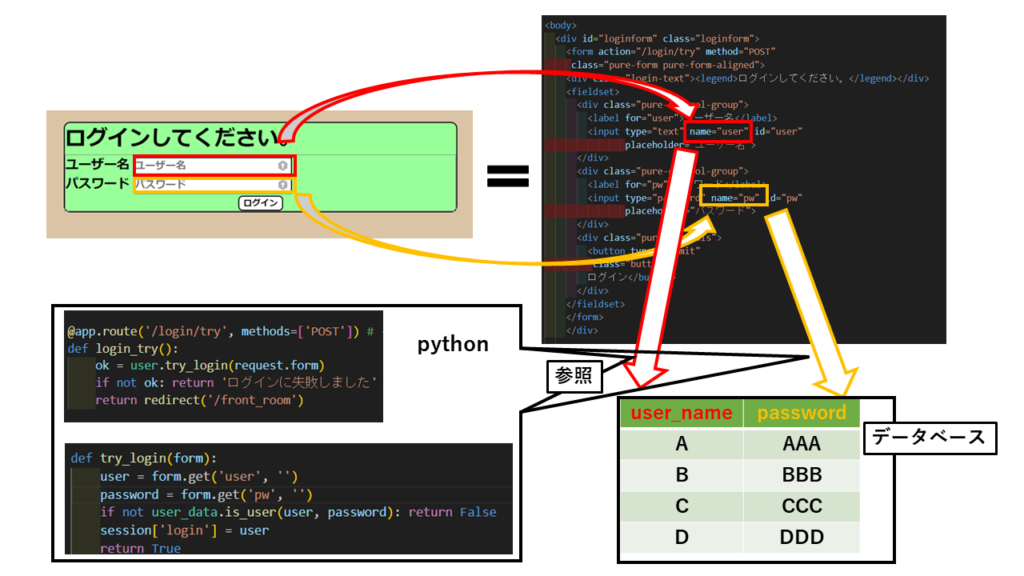
ログインされていない場合、ログイン画面が現れ、ユーザ名とパスワードの記入を促します。記入されたユーザ名とパスワードをデータベースを参照し、登録しているかの確認を行います。その流れを以下の図で示します。

ログインされていない場合、図のようなログイン画面が現れます。そのログイン画面のhtmlが以下のようなコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/room-template/login.css') }}">
</head>
<body>
<div id="loginform" class="loginform">
<form action="/login/try" method="POST"
class="pure-form pure-form-aligned">
<div class="login-text"><legend>ログインしてください。</legend></div>
<fieldset>
<div class="pure-control-group">
<label for="user">ユーザー名</label>
<input type="text" name="user" id="user"
placeholder="ユーザー名">
</div>
<div class="pure-control-group">
<label for="pw">パスワード</label>
<input type="password" name="pw" id="pw"
placeholder="パスワード">
</div>
<div class="pure-controls">
<button type="submit"
class="button">
ログイン</button>
</div>
</fieldset>
</form>
</div>
</body>
</html>ログイン画面とこのhtmlはイコールです。ログイン画面でユーザ名とパスワードが入力され、ログインというボタンが押されたとき、htmlのformが起動し、ユーザ名をuserという変数に格納し、パスワードをpwという変数に格納します。
この格納された各変数をpythonを使ってデータベースにあるか確認をします。そのコードが以下のようになります。
まず、ログイン画面を表示させるコードが以下になっており、4行目で格納された変数を受け取り、データベースを検索しています。
# ログインが必要なときに呼び出し
@app.route('/login/try', methods=['POST'])
def login_try():
ok = user.try_login(request.form)
if not ok: return 'ログインに失敗しました'
return redirect('/front_room')ただ、このコードだけで確認しているのではなく、別のpythonファイルから呼び出してデータベースを参照しています。
def try_login(form):
user = form.get('user', '') # ユーザ名を受け取る
password = form.get('pw', '') # パスワードを受け取る
if not user_data.is_user(user, password): return False # データベースを参照するなかったらFlase
session['login'] = user # 参照してあったらsessionにユーザ名を一時保存してログイン
return Trueログイン画面で表示されたユーザ名とパスワードを受け取り、データベースを参照します。データベースに存在しない場合Flase(偽)を返し、ログイン失敗したと表示させます。存在した場合、sessionにユーザ名を一時保存して、ログインさせます。これでようやくログインができます。
こういった過程を踏み、ログインを行います。ログインが完了後自分の部屋を表示させます。そのコードが以下になります。
# ログインが成功したときにそのユーザだけがみれるようにする
@app.route('/room/<user_id>') # sessionに保存されたユーザ名のみ表示
@user.login_required
def users(user_id):
if user_id not in user.USER_LOGIN_LIST:
return 'ユーザーが存在しません'
me = user.get_id()
return render_template('front-room/room-template/room-template.html',
user_id=user_id, id=me,
text_list=data.get_text(me))ここではsessionに保存されたユーザ名を表示させます。他の人がログインしていたらその人が表示されるのではと思うかもしれませんが、sessionで扱うユーザ名はそのパソコンに保存されたユーザしか表示されないような状態にあります。なので、自分以外のユーザが表示されることはありません。
これでようやく自分の部屋が表示されます。
最後におまけでログアウトの方法も解説します。ログアウトは以下の2つのコードで行っています。
# ログアウトしたときに呼び出し
@app.route('/logout')
def logout():
user.try_logout()
return msg('ログアウトしました')def try_logout():
session.pop('login', None)ログアウトボタンが押されたらsessionからユーザ名を削除し、ログアウトします。
最後に
今回はログインの解説をしました。ログインでは
・ログインしているのかの確認方法
・ログインする方法
ことをコーディングしました。
webアプリ作成での醍醐味となってきました。いろいろな知識が徐々に活躍してくるかと思います。頑張って勉強していきましょう。
これまで解説したコードの全体像
from flask import Flask, render_template, redirect, url_for, session
from flask import request, Markup, flash
import os, time, locale
import secrets
locale.setlocale(locale.LC_ALL, 'en_US.UTF-8')
from utils import my_url_for
import alone_space_user as user
import alone_space_room_data as data
import alone_space_board_data as data2
import alone_space_registar_user as user_data
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname)
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == "POST":
user_name = request.form["user_name"]
message = request.form["message"]
is_valid = True
if not user_name:
flash("ユーザー名を入力してください。")
is_valid = False
if not message:
flash("パスワードを入力してください。")
is_valid = False
if user_data.get_user_list(user_name):
flash("ユーザーが存在します。違う名前を入力してください。")
is_valid = False
if len(message) <= 10:
flash("パスワードは11文字以上を入力してください")
is_valid = False
if is_valid:
user_data.add_user(user_name, message)
return redirect('register_result')
return render_template('front-room/first-visitor/register.html')
@app.route('/register_result')
def register_result():
return render_template('front-room/first-visitor/register-result.html')
@app.route('/common_board')
def common_board():
return render_template('front-room/common-board/common-board.html', data=data2.load_data())
@app.route('/write', methods=['POST'])
def write():
if not user.is_login():
return redirect('/room_login')
ta = request.form.get('ta', '')
if ta == '': return msg('書込が空でした。')
data2.save_data_append(
user=user.get_id(),
text=ta)
return redirect('/common_board')
@app.route('/remove', methods=['POST'])
def remove():
if not user.is_login():
return redirect('/room_login')
#elif user.is_login() == user.get_id():
te = request.form.get('te')
remove_user_name = request.form.get('remove_name')
print(user.get_id)
print(remove_user_name)
if user.get_id() == remove_user_name:
data2.remove_text(id=user.get_id(), text=te)
return redirect('/common_board')
else:
return redirect('/common_board'){% extends "layout.html" %}
{% block content %}
<body>
<h1 class="homepage-name">Al<span>(l)</span>-one Space</h1>
<div class="wall">
<div class="header-text">
<p>趣味や好きなことに多忙な人向けの<br>
<span>To Do List</span><br>
ちょっぴり自由度の高いwebサイト<br>
そして<span>たまに</span>共有</p>
</div>
<div class="enter">
<h2 class="enter-text">3つの部屋へ(クリック↓)</h2>
<div class="door">
<a href="{{ url_for ('front_room' )}}">
<img src="{{ url_for('static', filename='images/header/door_close.png') }}" alt="door-close">
</a>
</div>
</div>
</div>
</div>
{% endblock%}{% extends "layout.html" %}
{% block content %}
<div class="wall-front-room">
<!-- <h1 class="front-room">Alone Spaceへようこそ</h1> -->
<h2 class="front-test">お好きな部屋へどうぞ</h2>
<div class="door0 flex">
<div class="door1 front-door">
<h2 class="door-text door1-text">初めての方<br>~当サイトの説明~</h2>
<div class="door1-img"><a href="{{ url_for ('first_visitor' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door2 front-door">
<h2 class="door-text door2-text">自分の部屋へ<br>(ログインが必要です)</h2>
<div class="door2-img"><a href="{{ url_for ('room' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door3 front-door">
<h2 class="door-text door3-text">共通掲示板</h2>
<div class="door3"><a href="{{ url_for ('common_board' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
</div>
</div>
<div class="information">
<h2 class="information-text">~~~お知らせ~~~</h2>
<div>
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock%}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alone Space</title>
<meta name="description" content="趣味や好きなことに多忙な人向けのTo Do List。ちょっぴり自由度の高いwebサイトそしてたまに共有">
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock%}
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/first-visitor/first-visitor.css') }}">
</head>
<body>
<main>
<h1 class="first-visitor-title">初めての方</h1>
<h2 class="welcome">ようこそAl<span>(l)</span>-one Spaceへ</h2>
<div class="first-visitor-text box">
<p class="box">当初、本サイトは単身者向けの情報共有サービスとして作成しようと思いました。</p>
<p class="box">情報共有だけでなく、生活や趣味などのやることリストをまとめるサイトがあったらなと思うようになり、<span>「web上の自分だけの部屋」</span>という名目で本サイトを作成しました。</p>
<p class="box">百聞は一見に如かずということで管理者の部屋をご紹介させていただきます。</p>
<a class="box-a" href="{{ url_for('example_room' )}}">例 : 管理者の部屋</a>
<p class="box">また、部屋に機能を追加したいや何か要望などありましたら、部屋下部の開発依頼で申請してもらえれば開発者の能力次第ですが追加していきます。</p>
<a class="box-a" href="https://all-one-life.com/">開発者の能力など紹介(ブログ)</a>
<p class="box">本サイトは部屋だけでなく、共有の掲示板もあります。書き込む場合は登録が必要ですが、読むだけなら登録せずに入ることができます。</p>
<a class="box-a" href="{{ url_for('common_board' )}}">共通掲示板</a>
<p class="box">部屋でやりたいことリストを作成し、掲示板で交流して情報収集などしてもらえればと思います。</p>
</div>
</main>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/room-template/room-template.css') }}">
</head>
<body>
<h1>登録フォーム</h1>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="" method="POST" novalidate="novalidate">
<p>
<label for="user_name">名前:</label><input type="text" name="user_name" />
</p>
<p>
<label for="message">パスワード</label><textarea name="message" cols="20" rows="2"></textarea>
</p>
<p><button type="submit" class="button">登録</button></p>
</form>
<div class="footer">
<a id="menu-switch" href="/">トップページ</a>
</div>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/common-board/style.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='css/common-board/pre-min.css') }}">
</head>
<body>
<h1><a id="menu-switch" href="/">≡</a>
掲示板</h1>
<!-- ①掲示板に書き込むところ(ここから) -->
<form action="/write" method="POST" class="pure-form pure-form-stacked"> <!-- POSTでpythonに渡す -->
<textarea class="write-area" name="ta" rows="4" cols="60"></textarea> <!-- 書き込んだ内容をtaという名前でpythonに渡す -->
<button type="submit" class="button">
書き込む</button>
</form>
<!-- ①掲示板に書き込むところ(ここまで) -->
<!-- ③書き込まれた内容を表示するところ(ここから) -->
{% for i in data %} <!-- データベースからfor文ですべて表示させる -->
{% if i.text |length == 0 %} <!-- 予期せぬテキストが表示されてしまうのでifで分岐させる -->
<p class="none-text"></p> <!-- 予期せぬテキストを非表示にさせる -->
{% else %}
<div class="box">
<form action="/remove" method="POST" class="pure-form"> <!-- POSTでpythonに渡す -->
<p class="box_h">名前 {{ i.name }} - 投稿時間 {{ i.date }}</p> <!-- 投稿したユーザと投稿時間を表示する -->
<textarea class="none-text" name="remove_name" cols="20" rows="1" maxlength="100" readonly>{{ i.name }}</textarea> <!-- 削除するときにユーザ名を取得するのに必要、表示はされない -->
<textarea class="text-auto-height" name="te" cols="20" rows="2" maxlength="100" readonly>{{ i.text }}</textarea> <!-- 投稿した内容を表示する -->
<div align="right"><button type="submit" class="button{{ loop.index0 }} button">
削除</button></div>
</form>
</div>
{% endif %}
{% endfor %}
<!-- ③書き込まれた内容を表示するところ(ここまで) -->
</div>
</body>
</html>参考
外部リンク
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本



コメント