はじめに
python用の軽量webアプリケーションフレームワークであるFlaskを使ってYoutubeやX(旧Twitter)などwebアプリの基本的な動作原理を学び、実際に自分で作れるようになりましょう!私が制作したアプリを基に解説しています。
今回から山場が始まりますが、頑張りましょう!ただ山場ということは重要な点がたくさんありますので、これらを理解できるとwebアプリ作成の第一歩と考えています。できるだけ詳しく解説をしたいと思いますので、読んでいただけるとありがたいです。
今回は、登録フォームの作成をしていきたいと思います。
解説
python部分
登録フォームの作成は非常に難しく以下の外部リンクを参考にさせていただきました。これをもとに自分が使えるようにしています。ご了承ください。
Flask実践入門 – 基本的なアプリ構成を問い合わせフォームをつくりながら学ぶ
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == "POST":
user_name = request.form["user_name"]
message = request.form["message"]
is_valid = True
if not user_name:
flash("ユーザー名を入力してください。")
is_valid = False
if not message:
flash("パスワードを入力してください。")
is_valid = False
if user_data.get_user_list(user_name):
flash("ユーザーが存在します。違う名前を入力してください。")
is_valid = False
if len(message) <= 10:
flash("パスワードは11文字以上を入力してください")
is_valid = False
if is_valid:
user_data.add_user(user_name, message)
return redirect('register_result')
return render_template('front-room/first-visitor/register.html')pythonに関して、
・GETとPOSTについて(今回)
・Flashについて(今回)
・ユーザ登録について(次回)
を解説します。
GetとPOSTについて
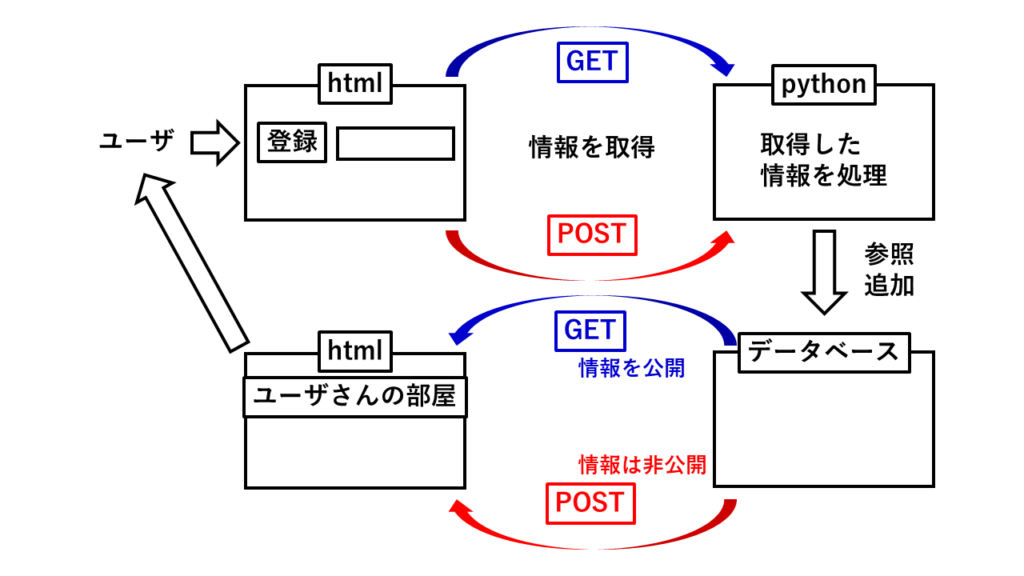
まずはGETとPOSTです。私も完全に理解しているかと言われると100%理解していませんがイメージは持っています。それがこちらです。

GETとPOSTを簡単に言うとユーザから登録フォームに入力したことを取得し、それに応じた返答をユーザに返すキーワードになります。返答を返す時GETは情報を公開しますが、POSTは情報は非公開になります。なので、GETは情報を参照するときのような表に現れないときに使い、POSTはユーザ名やパスワードなど機密性が高いときに使います。
また、取得した情報を参照したり、追加したりの処理をpythonで行います。それが上記コードになります。ます、取得したい情報を決め、その情報が正しく入力されているか確認します。
Flashについて
その確認方法がflashになります。
htmlで入力された情報はrequest.formで取得します。まず、その情報がきちんと入力されているかを確認し、ユーザ名がデータベースに重複されていないか確認し、パスワードが10文字以上ないか確認をします。これらのうちどれかが抜けているときにhtmlで「~~~されていません。」と表示させるのがflashになります。
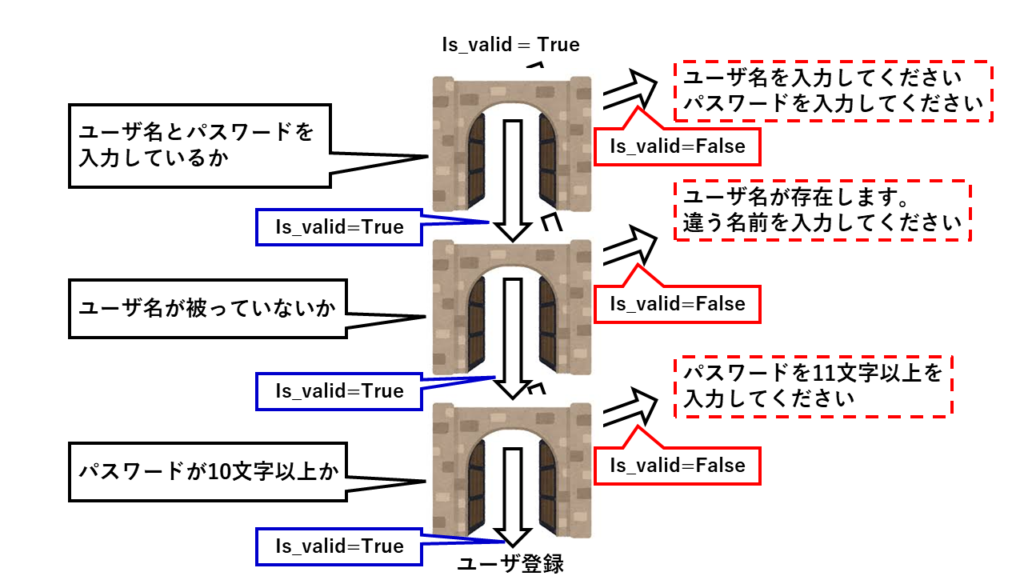
これらを確認するのにif文を使うことができます。また、抜けがないかを確認するのにboolという真偽を判定して、通過しているかどうかの確認も行っています。イメージ図としては

7行目のis_validを真(True)をしておきます。そして、このis_validが各門を通過するたびにTrue(真)かFalse(偽)が変更されていきます。
第一の門でユーザ名とパスワードが入力されているか確認を行います。入力されている場合、is_validがTrueのまま通過します。入力されていない場合、is_validがFalseになり、「ユーザ名を入力してください」や「パスワードを入力してください」と表示されるようにします。その表示内容はFlashという箱に格納されます。
第二の門ではユーザ名がデータベースの中にあるか確認を行います。データベースの中にない場合is_validがTrueのまま通過します。データベースの中にある場合is_validがFalseになり、「ユーザ名が存在します。違う名前を入力してください」と表示されるようにします。その表示内容をFlashという箱に格納されます。
第三の門ではパスワードの文字数の確認を行います。パスワードが11文字以上の場合is_validがTrueのまま通過します。パスワードが10文字以下の場合is_validがFalseになり、「パスワードを11文字以上にしてください」と表示されるようにします。その表示内容をFlashという箱に格納されます。
各門をTrueで通過した場合、ユーザ名登録が完了されます。
html部分
どこかの門でFlaseとなった場合、htmlでFlashで格納された表示文字を表示させる処理を行います。それが以下のhtmlです。
<h1>登録フォーム</h1>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}まずは、get_flashed_masages()でpythonで取得されたFlashをmasagesに格納します。
その後、if文でmasagesに文章が格納されているか確認を行い、もし、格納されている場合、for文で文章を表示させます。格納されていなければ何もしません。
これら処理がすべて終わったらユーザ登録完了のページを表示させ、ユーザをデータベースに登録します。この処理は次回解説します。
最後に
今回はwebアプリのユーザ登録ページを解説しました。今回のポイントは
・GETとPOSTについて
・flashについて
です。
これまで解説したコードの全体像
from flask import Flask, render_template, redirect, url_for, session
from flask import request, Markup, flash
import os, time, locale
import secrets
locale.setlocale(locale.LC_ALL, 'en_US.UTF-8')
from utils import my_url_for
import alone_space_user as user
import alone_space_room_data as data
import alone_space_board_data as data2
import alone_space_registar_user as user_data
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname)
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == "POST":
user_name = request.form["user_name"]
message = request.form["message"]
is_valid = True
if not user_name:
flash("ユーザー名を入力してください。")
is_valid = False
if not message:
flash("パスワードを入力してください。")
is_valid = False
if user_data.get_user_list(user_name):
flash("ユーザーが存在します。違う名前を入力してください。")
is_valid = False
if len(message) <= 10:
flash("パスワードは11文字以上を入力してください")
is_valid = False
if is_valid:
user_data.add_user(user_name, message)
return redirect('register_result')
return render_template('front-room/first-visitor/register.html'){% extends "layout.html" %}
{% block content %}
<body>
<h1 class="homepage-name">Al<span>(l)</span>-one Space</h1>
<div class="wall">
<div class="header-text">
<p>趣味や好きなことに多忙な人向けの<br>
<span>To Do List</span><br>
ちょっぴり自由度の高いwebサイト<br>
そして<span>たまに</span>共有</p>
</div>
<div class="enter">
<h2 class="enter-text">3つの部屋へ(クリック↓)</h2>
<div class="door">
<a href="{{ url_for ('front_room' )}}">
<img src="{{ url_for('static', filename='images/header/door_close.png') }}" alt="door-close">
</a>
</div>
</div>
</div>
</div>
{% endblock%}{% extends "layout.html" %}
{% block content %}
<div class="wall-front-room">
<!-- <h1 class="front-room">Alone Spaceへようこそ</h1> -->
<h2 class="front-test">お好きな部屋へどうぞ</h2>
<div class="door0 flex">
<div class="door1 front-door">
<h2 class="door-text door1-text">初めての方<br>~当サイトの説明~</h2>
<div class="door1-img"><a href="{{ url_for ('first_visitor' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door2 front-door">
<h2 class="door-text door2-text">自分の部屋へ<br>(ログインが必要です)</h2>
<div class="door2-img"><a href="{{ url_for ('room' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door3 front-door">
<h2 class="door-text door3-text">共通掲示板</h2>
<div class="door3"><a href="{{ url_for ('common_board' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
</div>
</div>
<div class="information">
<h2 class="information-text">~~~お知らせ~~~</h2>
<div>
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock%}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alone Space</title>
<meta name="description" content="趣味や好きなことに多忙な人向けのTo Do List。ちょっぴり自由度の高いwebサイトそしてたまに共有">
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock%}
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/first-visitor/first-visitor.css') }}">
</head>
<body>
<main>
<h1 class="first-visitor-title">初めての方</h1>
<h2 class="welcome">ようこそAl<span>(l)</span>-one Spaceへ</h2>
<div class="first-visitor-text box">
<p class="box">当初、本サイトは単身者向けの情報共有サービスとして作成しようと思いました。</p>
<p class="box">情報共有だけでなく、生活や趣味などのやることリストをまとめるサイトがあったらなと思うようになり、<span>「web上の自分だけの部屋」</span>という名目で本サイトを作成しました。</p>
<p class="box">百聞は一見に如かずということで管理者の部屋をご紹介させていただきます。</p>
<a class="box-a" href="{{ url_for('example_room' )}}">例 : 管理者の部屋</a>
<p class="box">また、部屋に機能を追加したいや何か要望などありましたら、部屋下部の開発依頼で申請してもらえれば開発者の能力次第ですが追加していきます。</p>
<a class="box-a" href="https://all-one-life.com/">開発者の能力など紹介(ブログ)</a>
<p class="box">本サイトは部屋だけでなく、共有の掲示板もあります。書き込む場合は登録が必要ですが、読むだけなら登録せずに入ることができます。</p>
<a class="box-a" href="{{ url_for('common_board' )}}">共通掲示板</a>
<p class="box">部屋でやりたいことリストを作成し、掲示板で交流して情報収集などしてもらえればと思います。</p>
</div>
</main>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/room-template/room-template.css') }}">
</head>
<body>
<h1>登録フォーム</h1>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<form action="" method="POST" novalidate="novalidate">
<p>
<label for="user_name">名前:</label><input type="text" name="user_name" />
</p>
<p>
<label for="message">パスワード</label><textarea name="message" cols="20" rows="2"></textarea>
</p>
<p><button type="submit" class="button">登録</button></p>
</form>
<div class="footer">
<a id="menu-switch" href="/">トップページ</a>
</div>
</body>
</html>参考
外部リンク
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本



コメント