はじめに
python用の軽量webアプリケーションフレームワークであるFlaskを使ってYoutubeやX(旧Twitter)などwebアプリの基本的な動作原理を学び、実際に自分で作れるようになりましょう!私が制作したアプリを基に解説しています。
これまではpythonとhtmlに関して解説してきました。少しレベルが高い話が多かったので、小休憩ということで、今回はFlaskでのアクセスするフォルダが違うときの対策やcssの読みこむ方法について解説します。私はcssを読みこむ方法で少し手こずりましたので、少し詳しく説明したいと思います。
解説
python部分
前回のfirst_visitorがクリックされたときにアクセスできるようにpythonで実行します。
@app.route('/first_visitor')
def first_visitor():
return render_template('front-room/first-visitor/first-visitor.html')first_visitorがクリックされるとrender_templateでfirst-visitor.htmlが表示されるようにしています。
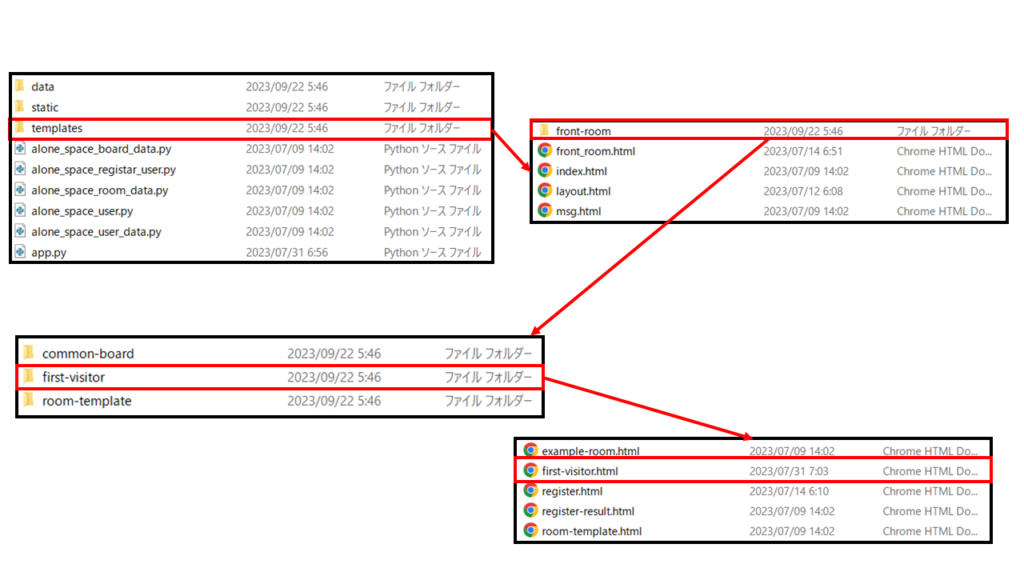
しかし、ここで注意があります。htmlのファイルがtemplatesフォルダよりも深いフォルダにある場合、htmlのファイルがあるところまでパスを通さなければなりません。今回の場合は以下のようにフォルダ構成になっていますので、render_templates(“front-room/first-visitor/first-visitor.html”)と指定する必要があります。

これでfirst_visitor.htmlを表示させることができます。
html部分
続いて表示させるhtmlの中身です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>一人生活の部屋</title>
<meta name="description" content="独身一人暮らしの生活に役立つ情報を配信。趣味・お金・料理・仕事">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" href="{{ url_for('static', filename='css/first-visitor/first-visitor.css') }}">
</head>
<body>
<main>
<h1 class="first-visitor-title">初めての方</h1>
<h2 class="welcome">ようこそAl<span>(l)</span>-one Spaceへ</h2>
<div class="first-visitor-text box">
<p class="box">当初、本サイトは単身者向けの情報共有サービスとして作成しようと思いました。</p>
<p class="box">情報共有だけでなく、生活や趣味などのやることリストをまとめるサイトがあったらなと思うようになり、<span>「web上の自分だけの部屋」</span>という名目で本サイトを作成しました。</p>
<p class="box">百聞は一見に如かずということで管理者の部屋をご紹介させていただきます。</p>
<a class="box-a" href="{{ url_for('example_room' )}}">例 : 管理者の部屋</a>
<p class="box">また、部屋に機能を追加したいや何か要望などありましたら、部屋下部の開発依頼で申請してもらえれば開発者の能力次第ですが追加していきます。</p>
<a class="box-a" href="https://all-one-life.com/">開発者の能力など紹介(ブログ)</a>
<p class="box">本サイトは部屋だけでなく、共有の掲示板もあります。書き込む場合は登録が必要ですが、読むだけなら登録せずに入ることができます。</p>
<a class="box-a" href="{{ url_for('common_board' )}}">共通掲示板</a>
<p class="box">部屋でやりたいことリストを作成し、掲示板で交流して情報収集などしてもらえればと思います。</p>
</div>
</main>
</body>
</html>長々と書いてありますが、今回、注目するポイントは
<link rel="stylesheet" href="{{ url_for('static', filename='css/first-visitor/first-visitor.css') }}">の部分です。この部分はcssを読みこませる部分になっています。
中でも{{ url_for( ~~~ ) }}の部分がFlaskでcssを読みこませる部分になります。
url_forは本来、リンクや別のページに遷移するときに使ったりすることもできます。url_forの初めの引数をstaticにするとcssを読みこませる機能に切り替えることができます。そして、cssファイルをfilename=で指定することで読みこませることができます。
私が苦労した点はstaticを指定するところです。filenameにstaticを記入してしまい、うまく読まれないという事象が起きました。staticを第一引数にするだけでstaticフォルダを参照することができるようでした。こんな単純なことに悩まされていたと思うと情けないです。
最後に
今回はwebアプリの初めての方用のページを解説しました。今回のポイントは
・render_templateのファイルを指定する方法
・url_forでcssを読みこませる方法
です。
これまで解説したコードの全体像
from flask import Flask, render_template, redirect, url_for, session
from flask import request, Markup, flash
import os, time, locale
import secrets
locale.setlocale(locale.LC_ALL, 'en_US.UTF-8')
from utils import my_url_for
import alone_space_user as user
import alone_space_room_data as data
import alone_space_board_data as data2
import alone_space_registar_user as user_data
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
readindex = open('index.txt', 'r', encoding="utf-8")
@app.route('/front_room')
def front_room():
readindexlist = readindex.readlines()
indexlistname = []
for num in range(len(readindexlist)):
indexlistname.append('header-text' + str(num))
return render_template('front_room.html', readindexlist=readindexlist, indexlistname=indexlistname){% extends "layout.html" %}
{% block content %}
<body>
<h1 class="homepage-name">Al<span>(l)</span>-one Space</h1>
<div class="wall">
<div class="header-text">
<p>趣味や好きなことに多忙な人向けの<br>
<span>To Do List</span><br>
ちょっぴり自由度の高いwebサイト<br>
そして<span>たまに</span>共有</p>
</div>
<div class="enter">
<h2 class="enter-text">3つの部屋へ(クリック↓)</h2>
<div class="door">
<a href="{{ url_for ('front_room' )}}">
<img src="{{ url_for('static', filename='images/header/door_close.png') }}" alt="door-close">
</a>
</div>
</div>
</div>
</div>
{% endblock%}{% extends "layout.html" %}
{% block content %}
<div class="wall-front-room">
<!-- <h1 class="front-room">Alone Spaceへようこそ</h1> -->
<h2 class="front-test">お好きな部屋へどうぞ</h2>
<div class="door0 flex">
<div class="door1 front-door">
<h2 class="door-text door1-text">初めての方<br>~当サイトの説明~</h2>
<div class="door1-img"><a href="{{ url_for ('first_visitor' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door2 front-door">
<h2 class="door-text door2-text">自分の部屋へ<br>(ログインが必要です)</h2>
<div class="door2-img"><a href="{{ url_for ('room' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
<div class="door3 front-door">
<h2 class="door-text door3-text">共通掲示板</h2>
<div class="door3"><a href="{{ url_for ('common_board' )}}"><img
src="{{ url_for('static', filename='/images/header/door_close.png') }}" alt="door-close"></a></div>
</div>
</div>
</div>
<div class="information">
<h2 class="information-text">~~~お知らせ~~~</h2>
<div>
<ul class="information-list">
{% for indextext in readindexlist %}
<li class="{{ indexlistname[loop.index0] }} information-text">{{ indextext }}</li>
{% endfor %}
</ul>
</div>
</div>
{% endblock%}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alone Space</title>
<meta name="description" content="趣味や好きなことに多忙な人向けのTo Do List。ちょっぴり自由度の高いwebサイトそしてたまに共有">
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&family=Poppins:ital,wght@0,800;1,700&display=swap"
rel="stylesheet">
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock%}
</body>
</html>参考
外部リンク
pythonの基礎を復習したい方
python基礎を参考にしてください。
参考文献
私が参考にしたFlaskの本



コメント